學習任何程式,要能夠熟能生巧靈活應用,寫遊戲其實是很好的學習方式,可以幫助你如何把心裡所想的想法具象化實體化,也能提升邏輯的訓練,大家試試以下這個圖片配對遊戲。
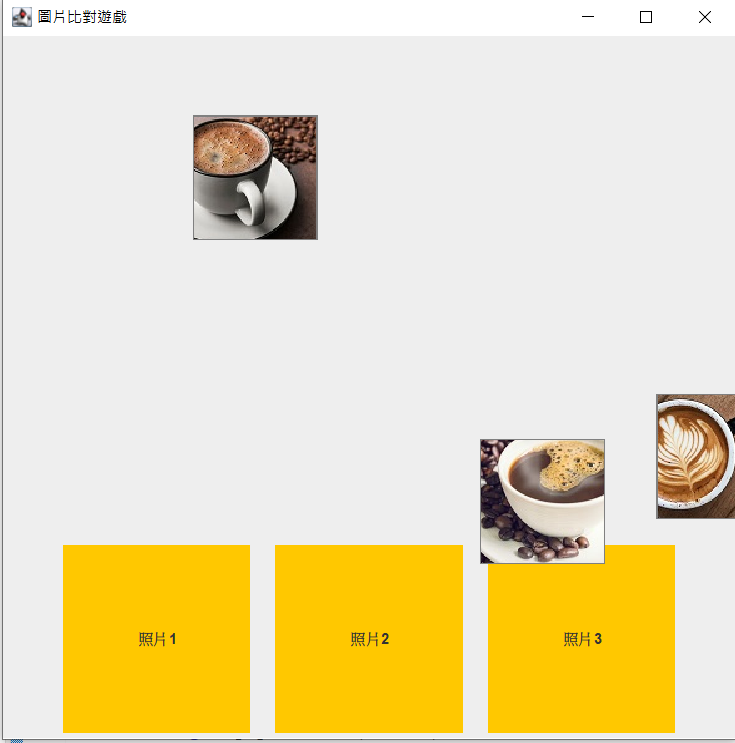
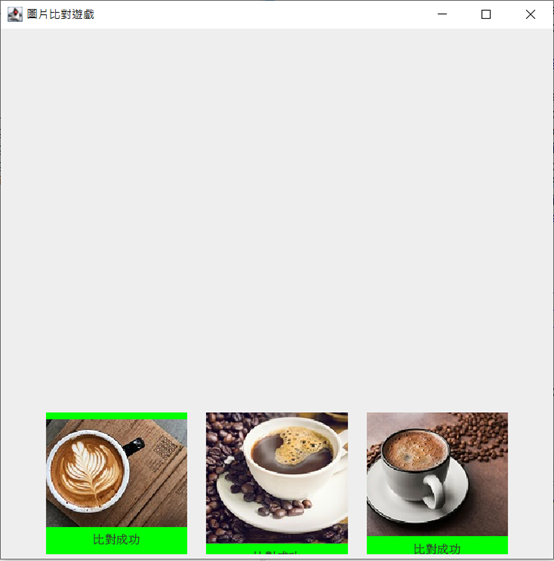
這是個考驗大家記憶能力的遊戲,內容為先收集3張圖片,讓使用者看照片內容與名字,之後再啟動此遊戲,玩家憑藉記憶將照片拖曳至對應的名稱,位置對背景會變色,三個都對,背景會出現比對正確內容。
使用的關鍵技術
1.Java.AWT.*與java.swing.*的視窗介面元件
2.搭配MouseListener與MouseMotionListener操作的事件event功能
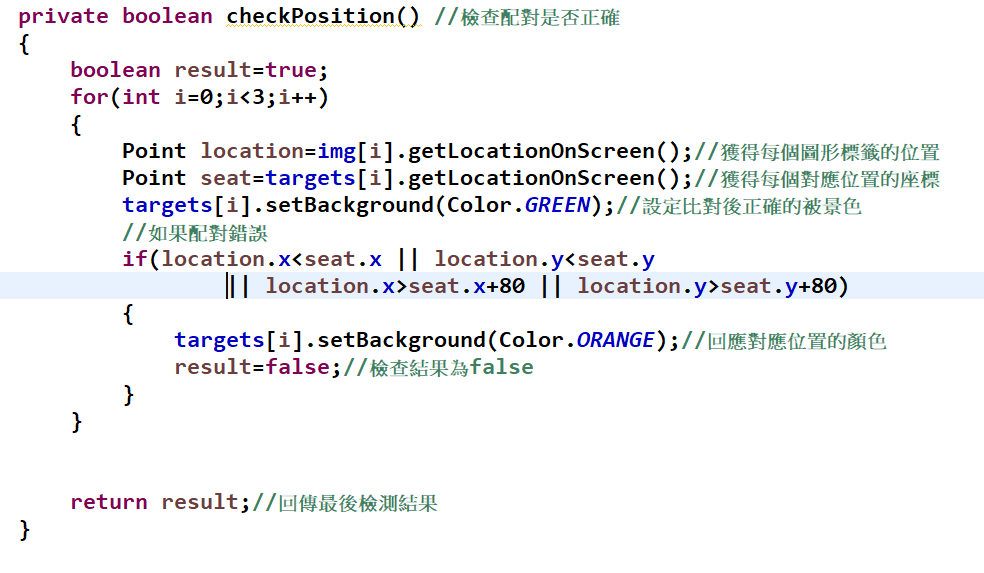
3.設計一個checkPosition()方法,主要用於檢查所有拖曳的控制項是否比對成功,以及是否在下面顯示文字的控制項內
*PS: 使用JRE 8.0以前版本
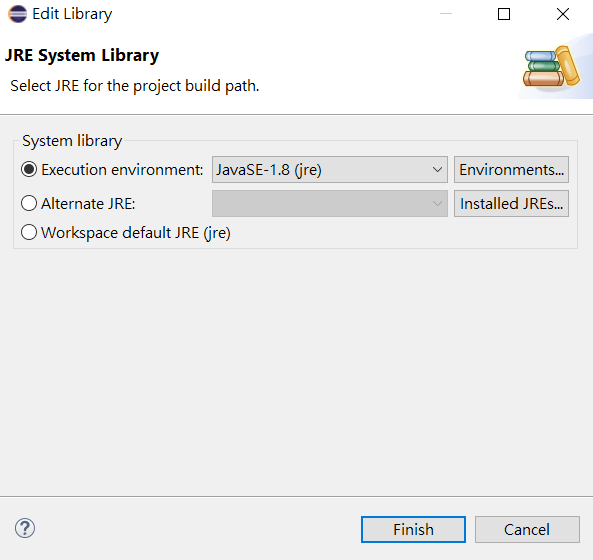
1.在Eclipse專案JRE上右鍵-build withconfigure build with

2.在properties畫面之libraries-點JRE選按editexecution environment->選單調成JRE1.8

程式設計步驟
Step 1->先收集照片
 Step 2->設計操作畫面
Step 2->設計操作畫面
1-
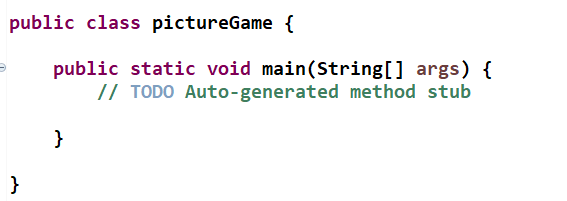
在設計的專案新增具有main方法的class-檔名為pictureGame

2- 繼承JFram與實作MouseListener,MouseMotionListener
3- 並且實作mouse事件的抽象方法名
4- 將收集到照片,複製貼上到專案package裡(這裡的package名為exam
5-
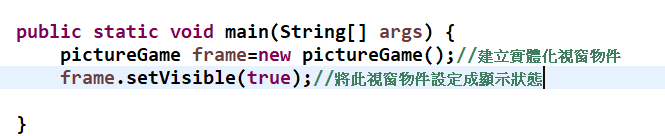
在main區域撰寫將此視窗物件實體化步驟

6- 第一次測試,右鍵run as-java Application
如有出現,先不理這個畫面,勾選Always launch without asking ,點proced,強制執行,會出現如下畫面

有出現JFrame的草圖後,再關閉此視窗,繼續設計內容
7- 撰寫圖示要用的標籤控制項field
8- 撰寫要建構式,透過建構是將各個控制項分配好位置與視窗大小constructure
9-
測試主畫面>右鍵>run as>java application

10-
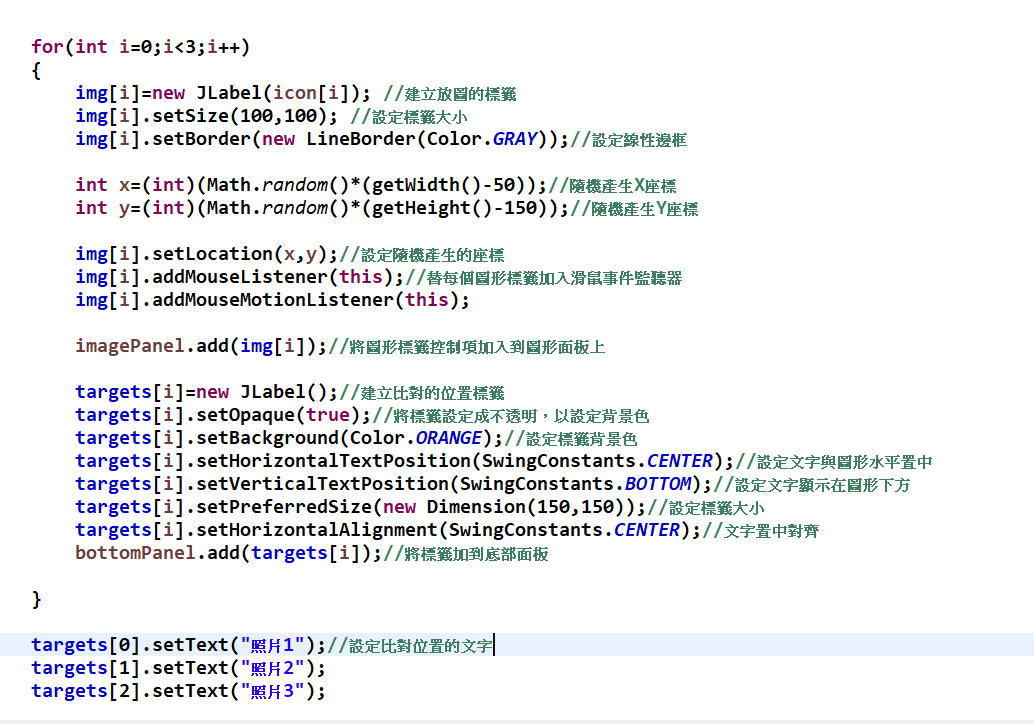
撰寫控制項與圖片配置位置

11-
測試配置好的畫面右鍵run asjava application

12-
撰寫檢查所有拖曳的圖片控制項是否比對成功,比對正確後要在下面顯示成功的文字控制項的方法checkPosition()

13-
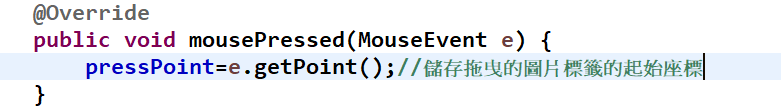
撰寫滑鼠按下的操作事件mousePressed

14-
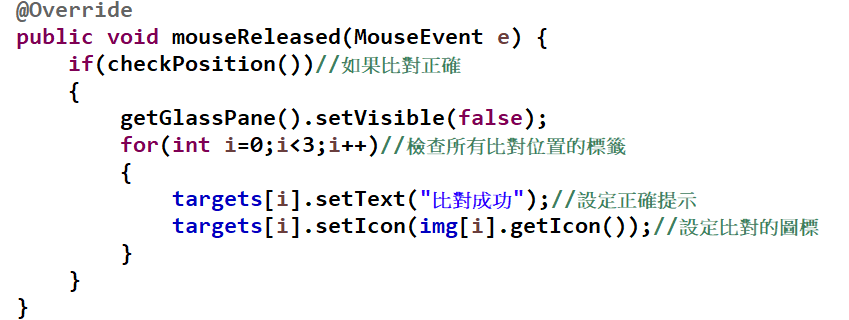
撰寫滑鼠拖曳釋放的操作事件mouseRealeased()

15-
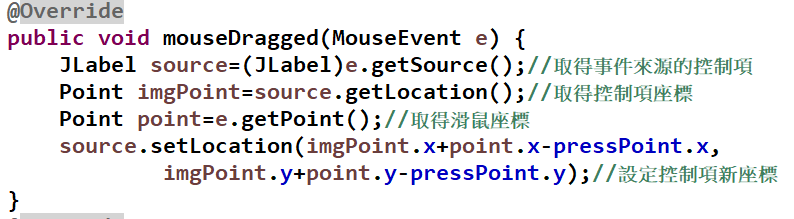
撰寫滑鼠拖曳控制項時的事件處理方法,mouseDragged(MouseEvent e)

17- 測試執行

程式課程試聽索取

江聖榮 老師
專長:
程式設計:從前端(UI front-end)到後端(Back-end)之全端工程師(full-stack)
精通語言:Java、Javascript 前後端框架
開課詳情 |